Table of contents
Hello folks! I'm Chris Jonathan. I write blogs on DevOps-related content. Kindly check out all my previous blogs. I'm sure you will find them helpful😊.
As the title says, this blog is about deploying a web application on AWS using an EC2 instance. Kindly go through my blog on AWS to understand more about AWS and all its services.
Click here for the AWS blog
So, let's dive in
Create an EC2 instance
To learn how to create an EC2 instance, Click here

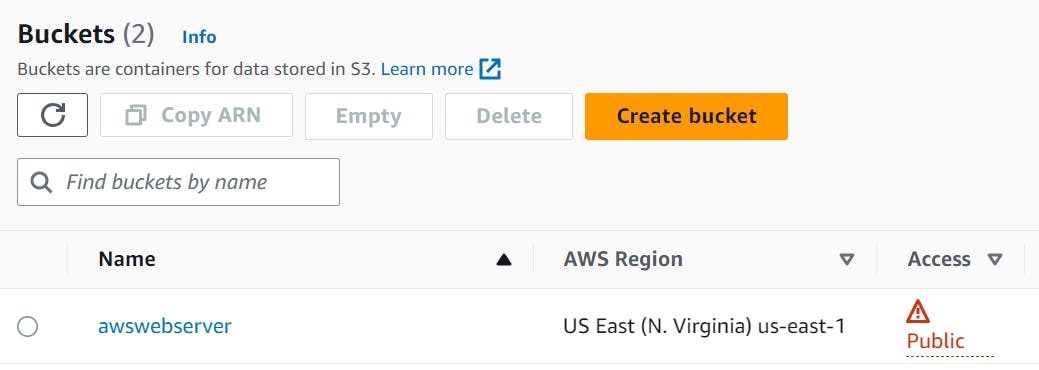
Create an S3 Bucket
I uploaded my web application files into S3 bucket because we use "wget" command in the coming steps.
To learn how to create an S3 Bucket, Click here

After creating an S3 bucket we must modify some permissions.
Firstly, we should disable block all public access option

Next, we must enable the ACL permission

Then, we must add a policy statement to let our web application be accessed by the public
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "RestrictToTLSRequestsOnly",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:*",
"Resource": [
"arn:aws:s3:::awswebserver",
"arn:aws:s3:::awswebserver/*"
],
"Condition": {
"Bool": {
"aws:SecureTransport": "false"
}
}
}
]
}
Now, we must change the permissions of public access to read

Now we must upload our coding files into our new bucket
Note: It must be a zip folder to make it easy and safe for our data in the next process

Connecting to Server
Now, we are ready to connect to the web server and host our website
First, we must click connect in the EC2 instance to enter into Linux server

After entering the server, change the authority to root
Then update the server

Now, we must install the httpd service using the following command
yum install -y httpd
To check whether the httpd service is downloaded or not, use this command👇
systemctl status httpd
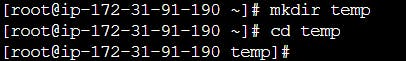
Now we must create a directory. I named it "temp". And change the directory into temp

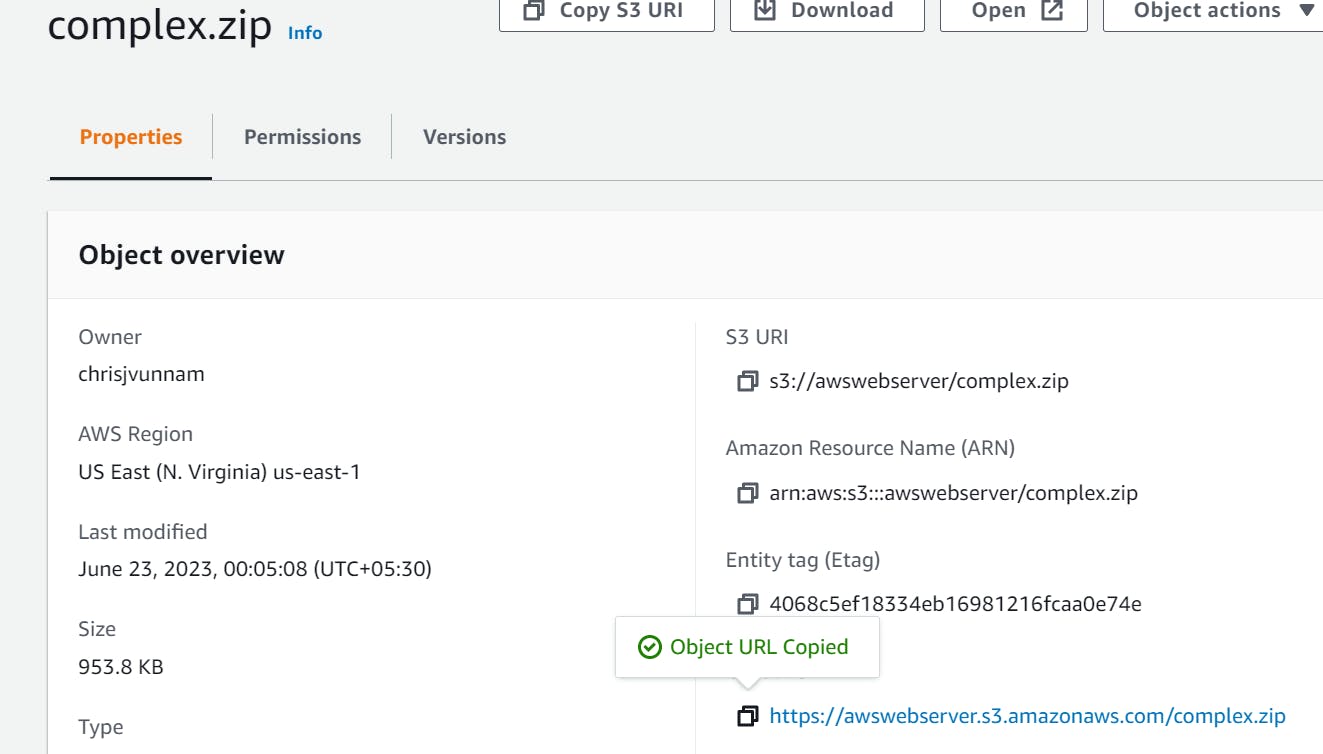
We must download the folder containing our project. For that, we use "wget" command. Firstly, we should copy the Object URL in S3 bucket.


Note: If you don't modify the permissions properly in the S3 bucket, your project folder will not download and will get a 403 forbidden error.
Now unzip the folder

And now change the directory into your project folder
And then move all the files in your folder to /var/www/html and then change the directory into /var/www/html
mv * /var/www/html
cd /var/www/html
There's only one thing left to do now, it's nothing but enabling and starting the httpd service

We can check whether the website is working or not by entering the Ipv4 address of the EC2 instance in the browser

Congrats! If you got your desired output
That's for the blog guys. I hope you found it useful.
To Contact me:
Twitter: https://twitter.com/Chris__Jonathan
LinkedIn: https://www.linkedin.com/in/chris-jonathan/
Thanks guys 😊